
 When you are editing a page, click on button on the toolbar.
When you are editing a page, click on button on the toolbar. 

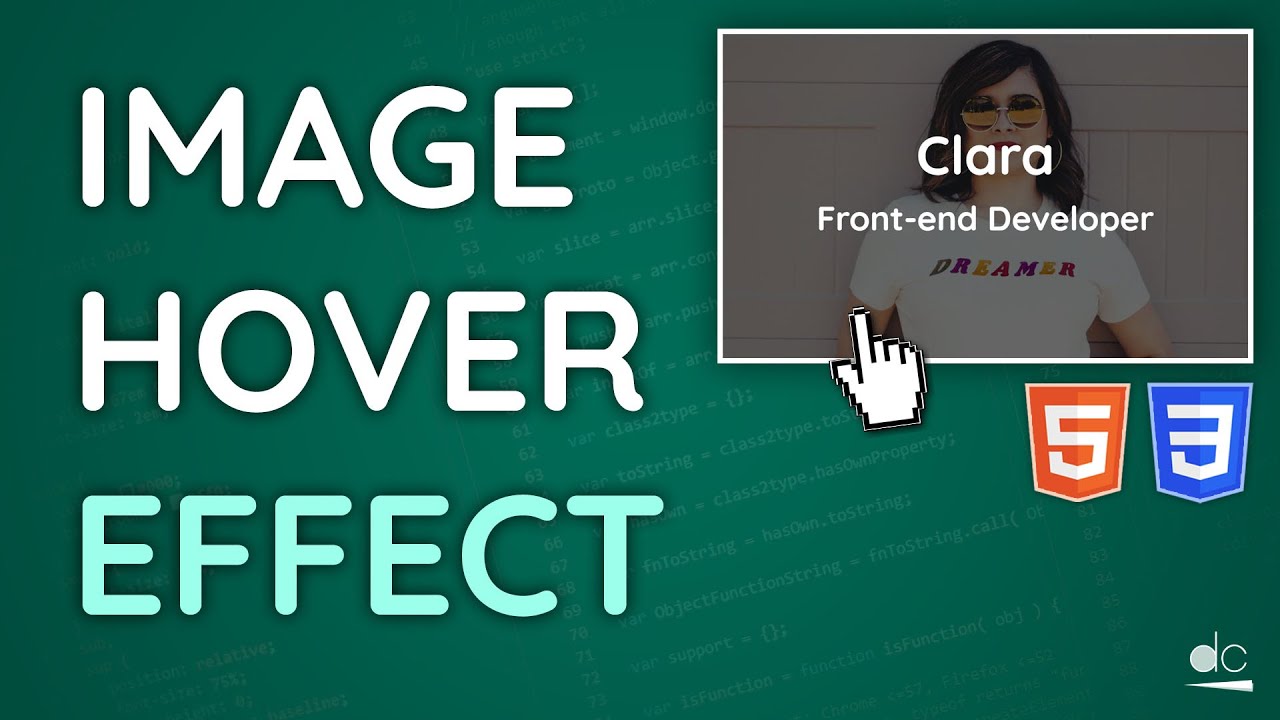
 Now, you can see output without CSS, then we write CSS for the Card Hover Reveal Text.īox-shadow: 10px 10px 53px 0px rgba(0, 0, 0, 0.49) īox-shadow: inset -6px -1px 32px 0px rgba(0, 0, 0, 0.75) īackground-color: rgba(110, 122, 92, 0.7) 1 Using Tag 2 Using Tag Using Tag Mouseover text is simple to make.
Now, you can see output without CSS, then we write CSS for the Card Hover Reveal Text.īox-shadow: 10px 10px 53px 0px rgba(0, 0, 0, 0.49) īox-shadow: inset -6px -1px 32px 0px rgba(0, 0, 0, 0.75) īackground-color: rgba(110, 122, 92, 0.7) 1 Using Tag 2 Using Tag Using Tag Mouseover text is simple to make. #HTML HOVER TEXT CODE#
There is all HTML code for the Card Hover Reveal Text.
#HTML HOVER TEXT HOW TO#
How to add the tooltip takes a few seconds You simply use the HTML title attribute: title.
#HTML HOVER TEXT OFFLINE#
Join our membership program to download music for free, listen offline and skip songs May 5th, 2020 In this ultra-quick tutorial, you’ll learn how to display a brief description text (like a tooltip) when your users hover over an element, like an image or a link. Hope you enjoy our blog so let’s start with a basic HTML structure for the Card Hover Reveal Text. We use HTML & CSS for Card Hover Reveal Text. This can be done on the mouse hover effect. We learn how to create a Card Hover Reveal Text. Tooltip is a concept used in HTML for showing some extra information about the specifically selected element. Var elements = document.Welcome🎉 to Code With Random blog. css button element hover css mouse on hover how to make thongs hover in css.hover css hover css examples hover css example onhver css hover css effects text how to add the property of on mouse hover focus in bootstrap how to add the property on mouse hover with. CSS Text Animations is a method to change the appearance and conduct of different components in web pages. Taking Javascript - read local text file into account: Write CSS class to add hover property to a table row by changing background color. It works but the page is then very slow to load and there seems to be a limit to the number of possible iframe's: they don't display anymore if the text is too long.Īny other solution, using javascript to load the text or something?įollowing up on Richard P's remark: does that mean replacing iframe with javascript loading by hand, does that make sense, is that best practices? Would that be faster than the iframe's which are very slow to load? Designing Structure: In this section we will make that structure spinnable and add the little bit of decoration. Right now I am using an iframe: foreign-language-verb Power Apps does not support external style sheets and for this reason, it isn't possible to apply a hover style. It only has meaning with a style sheet, and there isn't an inline-style equivalent. The same number of inventive startups are providing one of a kind answers for day-to-day present-day individuals issue, making their website modern, will help them effectively relate with their intended interest group. Unfortunately, it is not possible to apply a hover style to a div in a HTMLText control. What I have on my mind is that our button has a circle in some color and an icon. What would be the best way to display a hover popup with a 20-30 words definition of each word in a foreign-language text? HTML Hover Over Text Animation Effect Live Preview See the Pen Happy Text by Bennett Feely ( bennettfeely ) on CodePen. The fourth idea for the HTML button hover is a circle effect.


 0 kommentar(er)
0 kommentar(er)
